こんにちは、めたぼん(@gbBUCHI516)です。
先日、いつも通りブログ記事を作成し、プレビュー画面で表示内容を確認したところ、
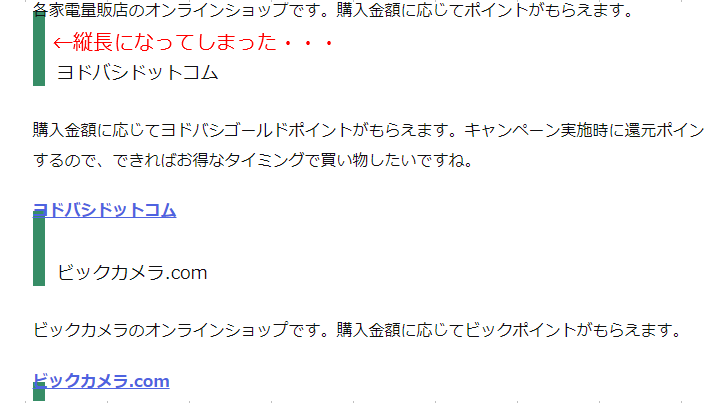
h4タグだけ見た目が崩れれて表示されてしまいました。。。

[balloon_left img=”https://metabonblog59.com/wp-content/uploads/2020/05/ふきだし.png” caption=”めたぼん”]投稿ページのレイアウトがばぐったー![/balloon_left]
些細なこと、と言えなくもないですが、
ブログ記事はぱっと見が大事!
しかも、過去記事もすべてh4タグの使用箇所は全てレイアウトが崩れています(-_-;)
最近、設定変更で色々なウィジェットを追加しているので、何が原因だったかもわかりません。。。
[balloon_left img=”https://metabonblog59.com/wp-content/uploads/2020/05/ふきだし.png” caption=”めたぼん”]流石になんとかしなければ![/balloon_left]
というわけで、プログラマ風に原因を調べてみました。
開発ツールで、原因を探す
Chromeで問題の画面を開いて、開発者ツールで何がいけないかを確認します。
開発者ツールとは、Chromeを開いた状態で「F12」キーをクリックすると開く、なんだか難しそうなやつです。

開発者ツールの左上にある矢印みたいなアイコンをクリックします。

その後、問題の箇所にマウスカーソルをあてると、プログラム上のどの箇所が問題の部分なのか、確認することができます。

今回はh4タグだけおかしかったので、他の見出しタグ(h3)と比較して、問題の箇所を特定します。

開発者ツール内のスタイルの内容は対象の箇所をダブルクリックすると、直接編集可能です。
プロパティのすぐ左に表示されるチェックボックスのON/OFFを切り替えたり、数値を変更すると画面の表示内容も更新されるので、どこがいけないのか特定します。
今回は↑のpaddingプロパティが原因でした。
ちなみに、開発者ツールは今画面で使っている色がどの数値設定なのか、確認したりするのにも便利です。
例えば、このブログの見出しバーで使っている緑色は「#288c66」ですね。
CSSに設定を追加
問題個所が特定できたので、CSSに設定を反映します。
※CSSを直接編集しますので、作業前にはスタイルシートの内容をメモ帳にコピーしておく等してバックアップを取っておくことをおすすめします。

スタイルシートの箇所は、テーマによって修正方法が違うかもしれません。
気になる方はテーマごとにググりましょう。
[balloon_left img=”https://metabonblog59.com/wp-content/uploads/2020/05/ふきだし.png” caption=”めたぼん”]丸投げー![/balloon_left]
これで修正完了!
いい感じに表示されるようになりました!

まとめ
以上、このブログで発生したレイアウト崩れの対処法をお届けしました。
この手の修正の記事って、ググっても記事がなかなか見つからなかったので、レアケースなのでしょうか?
だとしたらバグをそれほど出してないということなので、素晴らしいことですね!
テーマ製作者さますごい!
このブログはLuxeritas(ルクセリタス)というwordpressの無料テーマを使用していますが、この記事で紹介した方法は、他テーマを使っていても応用可能です。
[balloon_left img=”https://metabonblog59.com/wp-content/uploads/2020/05/ふきだし.png” caption=”めたぼん”]ページの見た目が思い通りにならない場合は、ツイッター上で連絡くれればアドバイスできるかも![/balloon_left]
ただし、なんでも直せるわけではないので、そんなに期待しないでねw
ちなみに、この記事で紹介した開発者ツールですが、PCからスマホ画面のレイアウト確認にクリック一つで切り替えできたりもします。
便利ですよー!
ではでは!